
ワードプレスで「投稿」と「固定ページ」の違い
WordPressでの記事は「投稿」と「固定ページ」の、2種類に分けられます。
投稿(日々情報が更新されるもの)…お知らせ・ブログなど
固定ページ(内容があまり変化しないもの)…プロフィール・会社概要・お問い合わせなど
どちらに当てはまるか使い分けて、記事を作成します。
ブロックエディタでブログやお知らせ記事の投稿手順
ブロックエディタ(Gutenberg)でのブログやお知らせの投稿手順をご紹介します。
「ブロックエディタ(Gutenberg)」とは、WordPressのバージョン5.0から標準搭載されているエディタです。
文字や画像といった全てのコンテンツを「ブロック」という単位にして、これらを組み合わせてることでページを作成していきます。
直感的な操作できるため、WordPress初心者の方にもおすすめです。

準備:「ダッシュボード」を開き、左側の「投稿」–「新規追加」のボタンをクリックします。
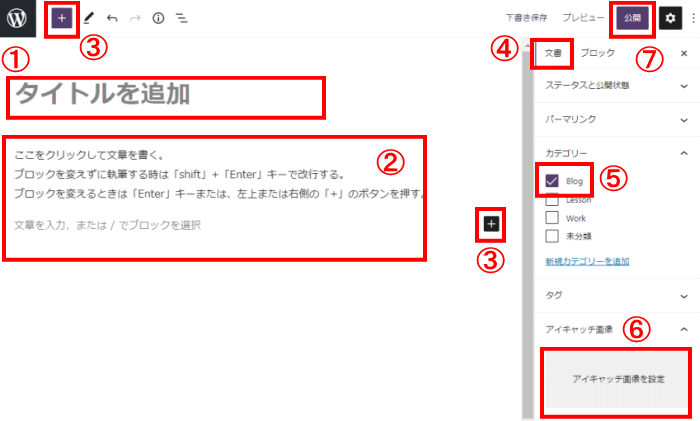
- タイトルを入力します。
- 記事を入力します。
(参考:ブロックを変えずに執筆する時は「shift」+「Enter」キーで改行。ブロックを変える時は「Enter」キーまたは、左上または右側の「+」のボタンを押します。) - 画像ブロックなどを入れる場合は左上の「+」をクリックします。
- 記事を書き終えたら右上の「投稿」タブをクリックします。
(現在名称が「文書」→「投稿」に変更しています) - カテゴリにチェックします。
- アイキャッチ画像を入れます。
- 「公開」ボタンを2回クリックします。
※固定ページは「固定ページ」-「新規投稿」から、基本的には同じように作ります。
7ステップでOK♪
各ブロックの使い方はまたご紹介していきます。
ブロックエディタを使った記事の簡単な投稿手順となります。
宜しければご参考にして下さい。









