最近の私は、WordPressテーマにあれこれ悩んだ結果「JIN」を主に使っています。
値段は他のテーマに比べるとやや高いですが、使い勝手は良く、結構満足しています。
ただ、基本的にJINはブログ用に作られているため、企業やお店のホームページにはあまり向かないみたいです。
それでも、自分が運営しているトップページ固定のホームページに無理矢理でも使いたくて、あれこれカスタマイズしています。ここではその備忘録を書いておこうと思います。
JINで記事をトップページに固定した時の「記事タイトル」を非表示にしたい
JINは「固定ページ」をトップページにすることが可能です。こうすることで、コーポレートサイトなど、静的なページを作ることもできるんですね。
トップページに記事を固定する方法(JIN公式マニュアルより)
ただ、固定ページをトップページにすると、こんな感じで記事タイトルがトップページの一番目立つところに出てきちゃうんですよね。

記事ページのタイトルを消す方法は3つ
- 初心者の強い味方「プラグイン」で消す
- PHPをいじって消す
- CSSを追加して消す
記事ページのタイトルを消すには、基本的にこの3つの方法があります。
1番の「プラグイン」に関しては、消したいページのタイトルだけを消すことができるという夢のようなプラグイン「Hide Title」や「Hide Page And Post Title」というのがあると知りました。
早速使ってみたのですが、トップページどころか他のページもタイトルを消すことができませんでした。これはJINの仕様なのかなぁ…。
2番の「PHPをいじって消す」は、バックアップとったり、失敗すると結構大変なので一番最後の手段とし、まずは却下。
それでたどり着いたのは3番目の「CSSを追加して消す方法」。
結果消すことができましたが、思ったより苦戦しました。
CSSで記事のタイトルを「全て」消す
記事のタイトルを全て消す
|
1 2 3 4 |
.page .entry-title { display: none; } |
この記述を「ダッシュボード」-「外観」-「カスタマイズ」-「追加CSS」のところに貼ってみました。

あれこれ模索してみました
消えたには消えたけど、表示したい記事ページのタイトルも全部消えてしまいました。やっぱり他のページはちゃんとタイトルを表示したいかな。
消したいのは「トップだけ…」ということで、ポストIDを入れてみたり…。
|
1 2 3 |
.post-○○ .entry-title { display: none; } |
でもJINではなぜか反映されず…。うーん。手強い…。
「トップページだけ」記事タイトルを消す方法コレ!
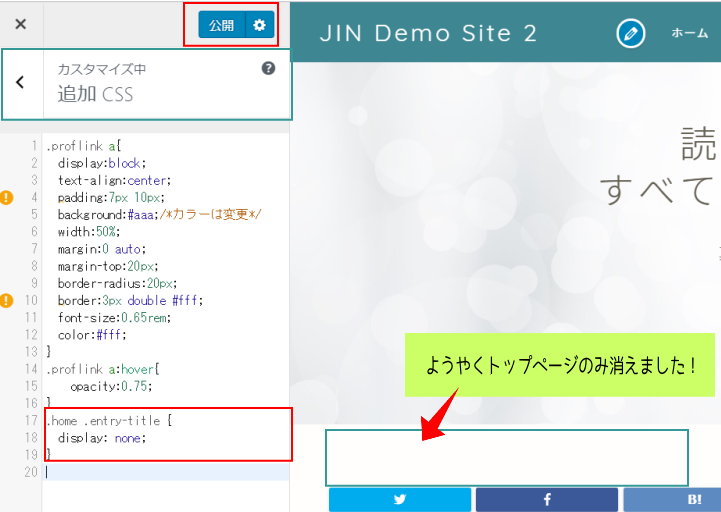
以下の記述でようやくトップページに表示されていた記事タイトルだけを非表示にすることができました!良かった~。

|
1 2 3 |
.home .entry-title { display: none; } |
または、
|
1 2 3 4 5 |
.home .entry-title { position: absolute; clip: rect(1px, 1px, 1px, 1px); background-color: transparent; } |
これで、JINでトップページだけ記事タイトルを消すことができました!「.home」にしたら良かったみたいです。
私のように困っていた方は、CSSに上記をコピペしてみて下さいね。