「当ページのコンテンツにはプロモーションが含まれています」
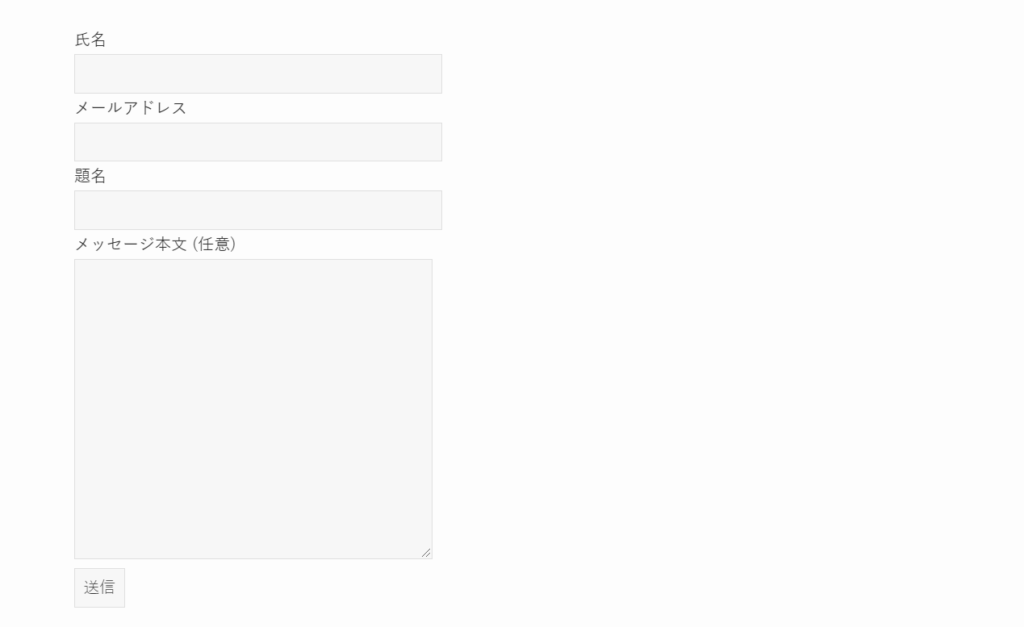
テーマをSWELLに変更したところ、Contact Form 7(コンタクトフォーム)で作った「お問い合わせフォーム」が少し残念な感じになってしまいました。


右側に巨大なスペースが…!ボタンももっと大きくしたい…
今回は、コンタクトフォームの「記入欄」を画面いっぱい(100%)に広げて、更に「送信ボタン」を大きくして色を付ける、というカスタマイズの備忘録です。
その後、フォームをコンテナやboxなどに入れて全体の大きさを調整すると、このサイトのお問い合わせフォームのようになります。
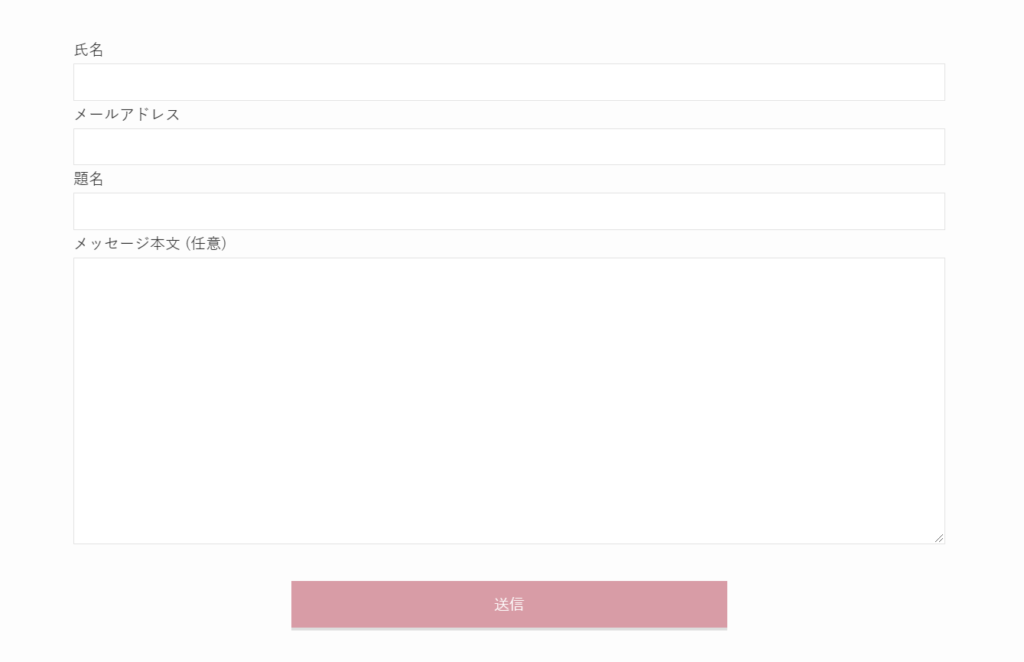
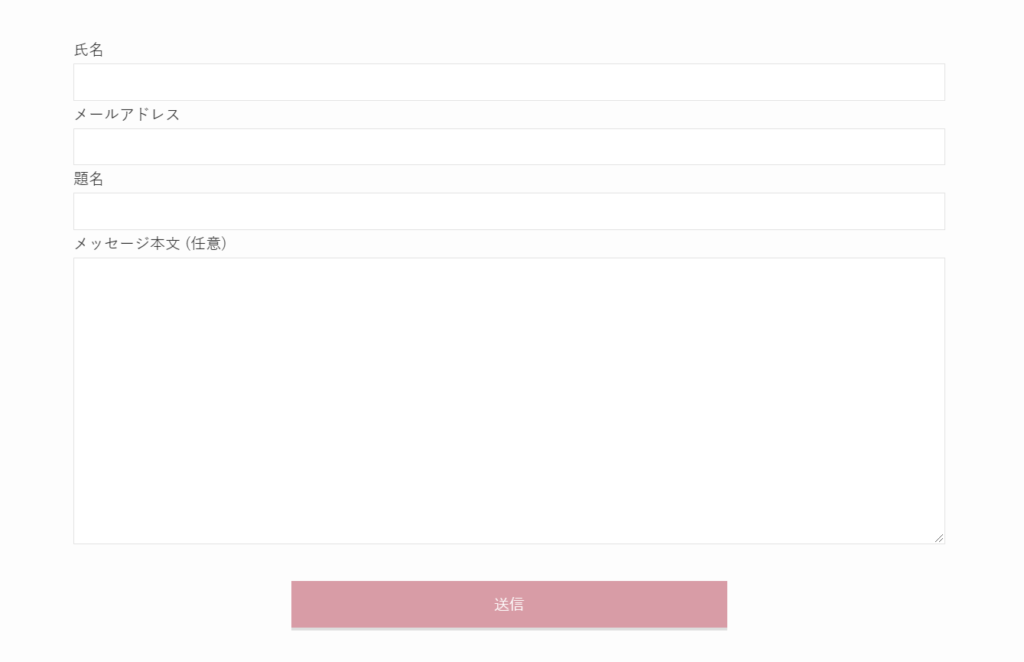
とりあえず、一旦の出来上がりはこんな感じです。(白っぽくて見にくいですが…)


CSSで記入欄を100%の幅にする
名前、メールアドレス、タイトル、メッセージの記入欄の幅を100%に広げます。
(※項目を増やした場合は該当コードを追加して下さい。)
.wpcf7 input[name="your-name"],
.wpcf7 input[name="your-email"],
.wpcf7 input[name="your-subject"] {
width: 100%;
height: 35px !important;
background: #fff;
}
.wpcf7 textarea[name="your-message"] {
width: 100%;
height: 300px !important;
background: #fff;
}送信ボタンの大きさを変更する
フォームの下部にある「送信」ボタンの大きさと色を変更します。
いろいろ試してみたのですが、この大きさが一番しっくりいった感じです。
(カラーコードはお好きな色に変更して下さい。)
.wpcf7 input[type="submit"] {
width:50%;
padding:10px;
margin-top: 30px;
margin-left: 25%;
color: #fff;
border-radius:10px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border: none;
box-shadow: 0 3px 0 #ddd;
background: #D89CA6;
transition: 0.3s;
}
.wpcf7-submit:hover {
background: #a4dd6c;
transform: translate3d(0px, 3px, 1px);
-webkit-transform: translate3d(0px, 3px, 1px);
-moz-transform: translate3d(0px, 3px, 1px);
}SWELLでは「Contact Form 7」より「WP forms」がおすすめされているのですが、やたら宣伝が出てくるので「Contact Form 7」に戻してみました。
もし私のように「Contact Form 7を何とかしたい」とお困りの方は、宜しければご参考にしてみて下さい。