WordPressで作業していると急に出てくる「403エラー」。
びっくりしますよね。

現在、このページへのアクセスは禁止されています。
サイトの管理者の方はページの権限設定等が適切かご確認ください。
今回は、403エラーの2つの解除方法について書いていきます。
ロリポップサーバーをお使いで、403エラーが出てしまう方は、よろしければご参考にして下さいね。
PHPやCSSを編集しようとすると現れる「403エラー」
私の使っているWordPressテーマ「JIN」のダッシュボードの中に「広告管理」や「HTMLタグ設定」という場所があります。
ここは、Googleアナリティクスのトラッキングコードやアドセンス広告などを登録しておけるとても便利なところ。
しかし、ここにトラッキングコードなどのscriptファイルを登録しようとすると、なぜか画面が白くなり「403エラー」と表示されてしまいます。

403エラーの原因はロリポップの「WAF設定」だった
いろいろ調べてみるとこの403エラーは、ロリポップの「WAF設定」が「有効」になっていたことが原因だったみたいです。(テーマだと思ってました…JINさんスミマセン…)
↓ロリポップ公式「よくある質問」に記載されていました
Q. PHPやCGIでプログラムの編集をすると403エラーが表示されます。
WAF設定が『有効』になっているためアクセスがブロックされ、エラーが発生している可能性がございます。
※WAFは、不正アクセスによるサイトの改ざんや情報漏洩を防ぐための機能です。ロリポップ公式「よくある質問」⇒https://lolipop.jp/support/faq/cgi/000681/
ということみたいですね。
ロリポップの公式サイトによれば、解除方法は2つあって、
- 1つめは「WAF設定を一時的に無効にする方法」
- 2つめは「除外ルールを作っておく方法」
が、設定できるようです。
せっかくなので2つの方法で、ちゃんとエラーが回避できるのか試してみました。
1. WAF設定を一時的に無効にする方法
一つめは、WAF設定を一時的に無効にする方法です。
ロリポップの「ユーザー専用ページ」にログインします。
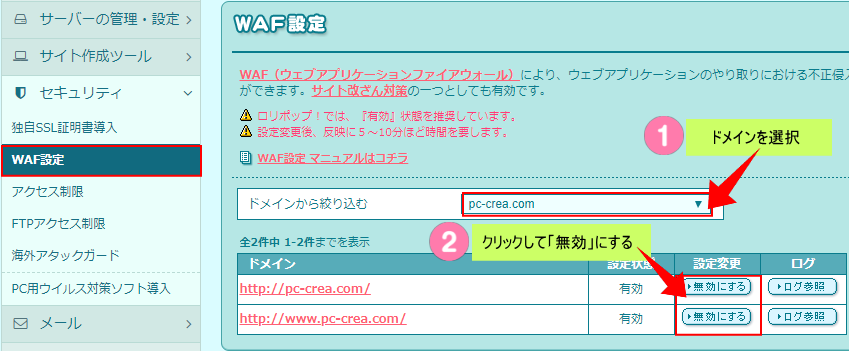
「セキュリティ」-「WAF設定」をクリックし、WAF設定の画面を開きます。

- 無効にしたいドメインを選択する
- 「無効にする」のボタンをクリックする。(「有効にするに変わります。)
2~5分程度で「無効」になり、編集作業で「403エラー」が表示されなくなります。
作業が終了したら、再度ボタンをクリックし「有効」に戻しておきましょう。
WAF設定は、不正アクセス防止のための機能なので、編集が終わったら忘れずに「有効」に戻しておきましょう。
2. WAF設定の「除外ルール」を作っておく方法
2つめは除外ルールを作っておく方法です。
その都度ロリポップにログインして「無効ボタン」を押すのは面倒くさいという方は、自分の編集だけは除外されるようにルール設定をしておくことができます。
■特定のシグネチャのアクセスを許可する
シグネチャとは、不正な通信、不正な攻撃パターンをまとめた定義ファイルのことです。
たとえば、お客様が行われているプログラムの編集が「AAA」というシグネチャに該当し、不正アクセスとしてWAF設定によりブロックされてしまった場合、「AAA」のアクセスがあってもブロックされないよう設定を行うことで、プログラムの編集が可能となります。
ロリポップ公式サイトより⇒https://lolipop.jp/support/faq/cgi/000681/
※操作はマニュアルに従い行いますが、自己責任でお願い致します。
WAF「除外ルール」設定方法の流れ
1.WAF設定画面の表示
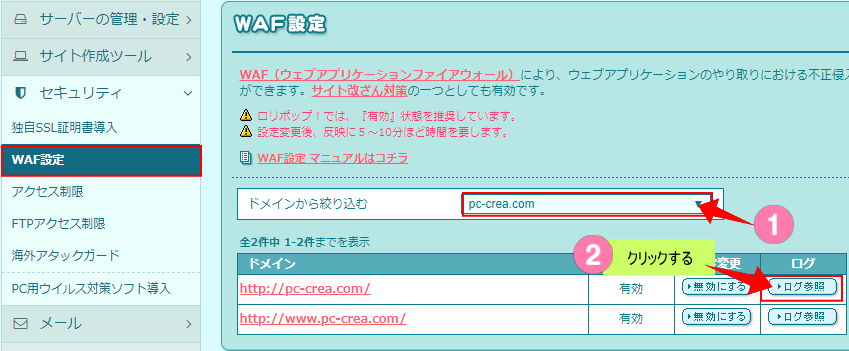
ロリポップの「ユーザー専用ページ」にログインし、「セキュリティ」-「WAF設定」を開きます。

- ドメインを指定します。
- 「ログ参照」ボタンをクリックします。
2.自分のシグネチャを控える
ここでは、自分のシグネチャをメモしておく作業をします。
エラーの起こった日時を忘れた時は、もう一度エラー表示を出してから指定して下さい。
(ログが表示されるのに5分程度が掛かるかもしれません)

- 403エラーの起こった日付を指定します。
- エラーの起こった時間と自分のURLを確認します。
- 日時の下に表示されるコード(シグネチャ)をメモしておきます。
3.「.htaccess」ファイルを開く
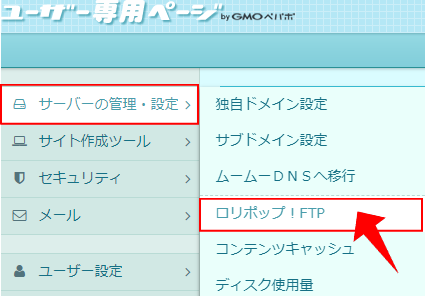
ユーザー専用ページから「サーバーの管理・設定」-「ロリポップFTP」をクリックします。


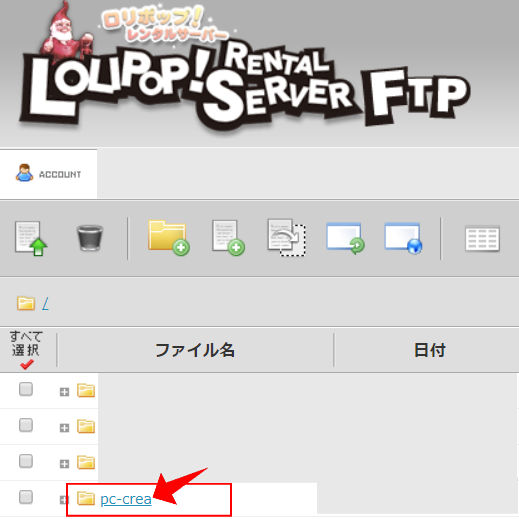
ロリポップFTPが開いたら、ドメイン名をクリックします。

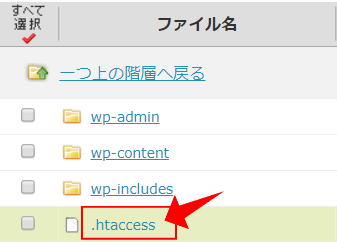
「.htaccess」をクリックして開きます。
4.「.htaccess」に記載する
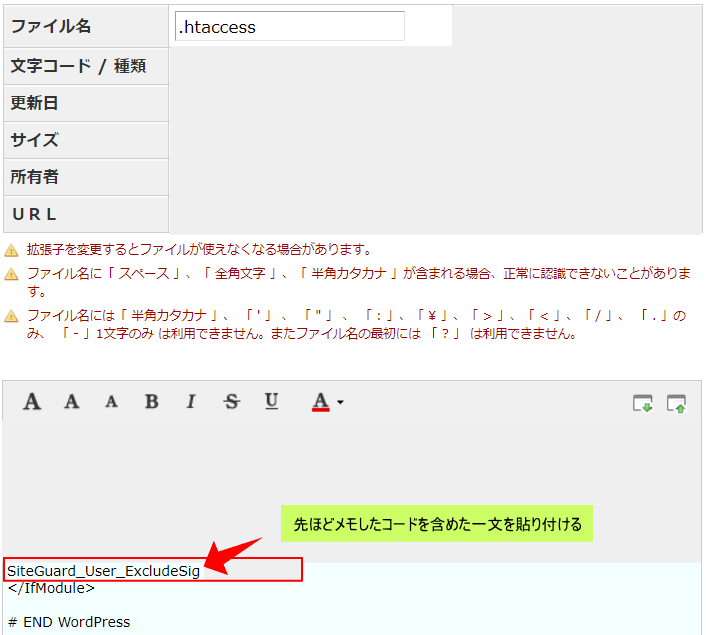
「.htaccess」を開いたら、に先ほどメモしたコードを記載していきます。
記載内容は、
SiteGuard_User_ExcludeSig ××××(←先ほどメモしたコード)
となります。

「.htaccess」ファイル内に、
SiteGuard_User_ExcludeSig ××××(←先ほどメモしたコード)
を貼り付けます。
- 「.htaccess」ファイルがない場合は、作成してください。
- 対象のシグネチャが復数ある場合は、1行ずつ記載してください。
「保存する」をクリックします。

これで「除外ルールの設定」は完了です。
エラーが出ないか試してみる
自分のホームページに戻り、前にエラーの出た編集作業でエラーが出なくなったことを確認しておきましょう。
まとめ
いかがでしたでしょうか、
レンタルサーバーロリポップをお使いの方で、私のように「403エラー」が表示されてしまった方は、宜しければ試してみて下さいね。