白っぽい画像の時など「枠線があるといいな」と思うときがありますよね。
私が使っているWordPressテーマ「JIN」には、画像に影を付けたり、余白を付けたりする便利なボタンが用意されているのですが、一番使えそうな「枠線だけ」というのがないんですよね。
ということで、今回はCSSを使って画像に簡単に枠線を付ける方法をご紹介します。
違うテーマでも基本的な方法は同じなので良かったら使ってみて下さいね。
CSSで画像に枠線を付ける方法
CSSで画像に枠線を付ける手順をご紹介します。

写真をかわいく加工できるように、いくつかコード用意したので、コピペで使ってみて下さいね。(※作業は自己責任でお願いします。)
CSSで一本線の外枠を付ける
 「ダッシュボード」-「外観」-「カスタマイズ」-「追加CSS」を開きます。
「ダッシュボード」-「外観」-「カスタマイズ」-「追加CSS」を開きます。
(※ない場合は、「外観」-「テーマの編集」-「style.css」を開きます。)

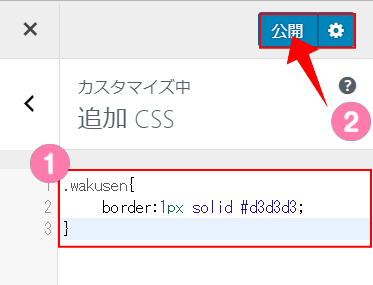
下のコードを1にコピペします。
|
1 2 3 |
.wakusen{ border:1px solid #d3d3d3; } |
枠線の太さ(1px)、線の種類(solid)、色(#d3d3d3)は調整して下さい。(※wakusenは任意です)
- 実線:solid
- 破線:dashed
- 点線:dotted
- 二重線:double
「公開」ボタンをクリックします。
画像を編集する
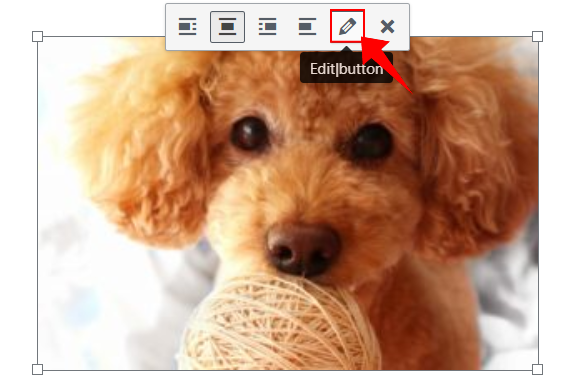
「ビジュアルエディタ」で画像を表示し、「Edit|button」をクリックします。
 「画像の詳細」を開きます。
「画像の詳細」を開きます。

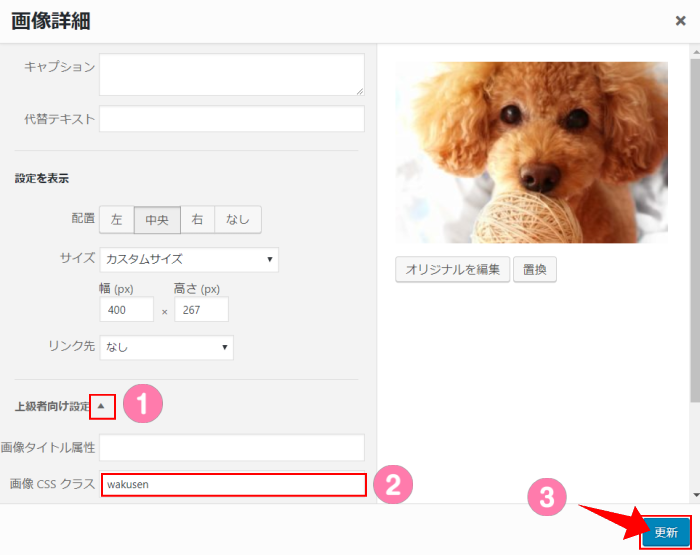
- 画像の詳細画面で、「上級者向け設定▼」を開きます。
- 画像CSSクラスに、先ほど設定した「wakusen」と入力します。
- 「更新」ボタンをクリックします。
「プレビュー」で画像に枠線が付いたことを確認できたら完了です。
画像に余白付きの外枠を付ける

画像に余白付きの外枠を付けて、アルバム写真風にしてみましょう。
|
1 2 3 4 5 |
.yohakuwaku{ border:1px solid #d3d3d3; padding:10px; background-color:#fff; } |
余白の部分(10px)、余白のカラー(#fff)もお好きに調整して下さいね。
画像の角を角丸にする

画像の角を丸くして画像をかわいく見せてみましょう。
|
1 2 3 |
.maruwaku{ border-radius: 10px; } |
丸くする角度は「10px」のところで調整して下さいね。
まとめ
いかがでしたでしょうか。このようにCSSを使うと簡単に画像の枠線を付けたり、角度を変えたりできます。
もとの画像では少し物足りないな、と思う時にぜひ活用してみて下さいね。