久しぶりにブログの記事を開いてみると、なんと真っ白!
記事冒頭に表示されるアイキャッチ画像しか表示されていない状態でした。
かなりパニックになりました。
今回は、一部のブログ記事が真っ白になってしまった時の確認手順と、プラグイン「Crayon Syntax Highlighter」が原因だった時の修正方法をご紹介します。
まずは現状を確認をしてみる
とりあえず落ち着いて、まず、現在の状況を確認してみました。
「真っ白になっている記事」と「普通に表示されている記事」、両方が存在している。
上記の状態がわかりました。
この時点で、「ブラウザのキャッシュ」又は「プラグイン」が原因かもしれないと予想。
次の手順で確認をしました。
- 別のPC・スマホでも確認してみる⇒表示されず。
- ブラウザを変えて確認してみる。⇒表示されず。
- 更新されていないプラグインを更新。⇒表示されず。
- 表示されない記事を新規投稿に移し替えてプレビューしてみる。⇒表示されず。
- 表示されない記事を一部切り取って、新規投稿でプレビューしてみる。⇒表示された!
- プラグインを全部無効化してみる。⇒表示された!(※最終的に確認)
表示されない記事を一部切り取って、新規投稿でプレビューしてみると、表示されることがわかりました。
よって、徐々に記事の内容を追加しながらプレビューしてみると、どうやら「Crayon Syntax Highlighter」で記述した部分を入れると、真っ白になってしまうことが判明。
「Crayon Syntax Highlighter」とは、プログラムコードなどをWordpressで表示させるプラグインです。
ということで、「プラグインの一覧」から、「Crayon Syntax Highlighter」を停止してみると、真っ白だったページが全て表示されました。
どうやらこのプラグインは4年以上前から更新が止まっていて、Wordpressの更新に対応できていないところが原因だったみたいです。(一体いつから真っ白になっていたんだろう…。)
ただ、このまま使えないのも困るので、色々調べてみると、対処方法がわかりました。
「Crayon Syntax Highlighter」の対処方法と設定

1.プラグインの一覧から「Crayon Syntax Highlighter」を有効化します。
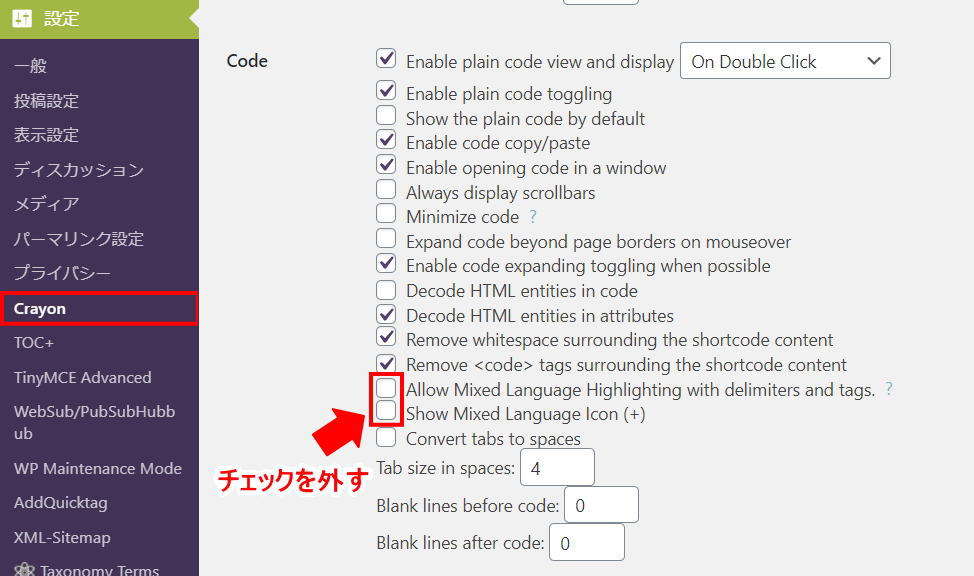
2.「ダッシュボード」-「設定」-「crayon」を開きます。
3.中央あたりにある「code」のところにある
のチェックを外します。
4.一番下の「save changes」で保存します。
参考記事:道具眼日誌:古田-私的記録(ありがとうございます!)
もし、私のように「Crayon Syntax Highlighter」が原因で困っている方は、ご参考にして下さいね。
追記
「Crayon Syntax Highlighter」を有志の方が更新しているプラグインもあります。
Crayon Syntax Highlighter & PHP 7.3 fix
こちらの「zip」ファイルをダウンロードして、Wordpressアップロードすることで使用できるようです。