「当ページのコンテンツにはプロモーションが含まれています」
WordPressテーマ「SWELL(スウェル)」は、沢山の便利な機能があり、自分のやりたいことを全て叶えてくれる万能テーマですよね。
ただ、多機能ゆえ、色々なホームページを作っていると、「これってどこで設定するんだっけ?」と思うこともしばしば…。
解説サイトは沢山ありますが、説明項目が多すぎてピンポイントで見付けるのはなかなか難しいですよね。
ということで、自身が設定する時に迷ったところをリストアップしてみました。(こちらの記事は備忘録です)
それぞれ迷うところは違うと思いますが、もし参考になるところがあれば使って下さい。
SWELLのカスタマイザー(公式動画)
引用:SWELL公式サイト
SWELLカスタマイザーの設定の備忘録
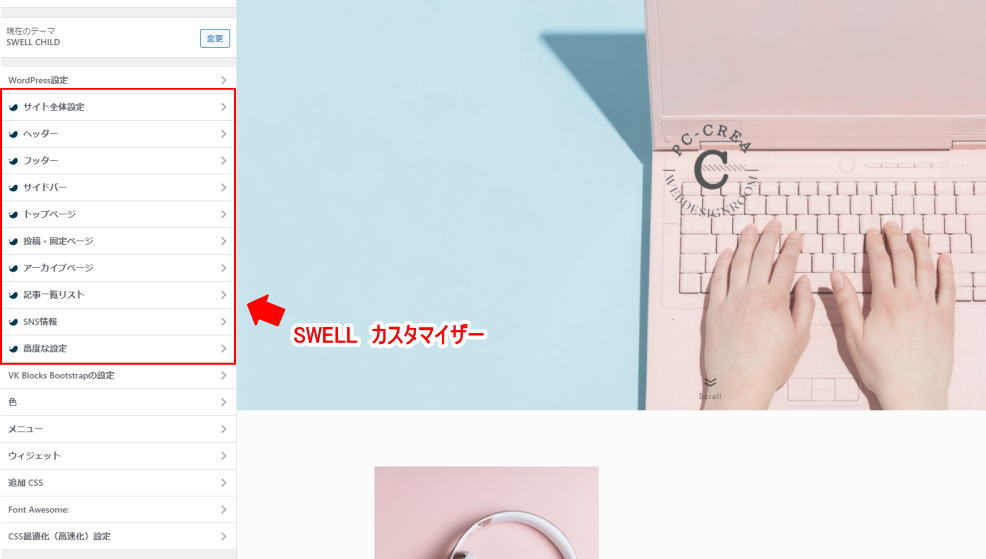
SWELLのカスタマイザーを開くには、「ダッシュボード」-「外観」-「カスタマイズ」をクリックします。

| 設定項目 | カスタマイザーの場所 |
|---|---|
| 記事スライダーを非表示 | 「トップページ」-「記事スライダ―」 |
| ヘッダーバーを非表示 | 「ヘッダー」-「 SNSアイコンリストを表示する」のチェックを外す |
| サイドバーの表示・非表示 | 「サイドバー」 |
| サイドバーのタイトル装飾 | 「サイト全体設定」-「タイトルデザイン」-「サイドバーのタイトルデザイン」 |
| トップページコンテンツ上の余白量 | 「トップページ」-「その他」 |
| スマホメニュー内のタイトル装飾 | 「サイト全体設定」-「タイトルデザイン」-「スマホメニュー」-「タイトルデザイン」 |
| コンテンツヘッダーの設定 | 「サイト全体」 |
| スマホなどのサブメニューをアコーディオンにする | 「サイト全体設定」-「基本デザイン」-「サブメニューの表示形式」 |
| アーカイブページのタームナビゲーション | 「アーカイブ」-「タームナビゲーション」(親ターム・子タームへの導線) |
| パンくずリストの文字列変更 | 「サイト全体設定」>「パンくずリスト」 |
| お知らせバー | 「サイト全体設定」>「お知らせバー」 |
こちらは徐々に増やす予定です。
その他の設定やカスタマイズ
固定ページのコンテンツ下の余白をなくしたい
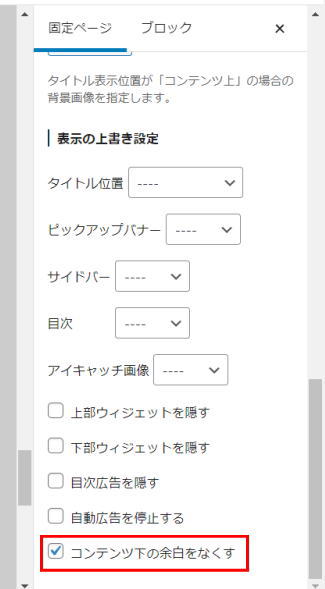
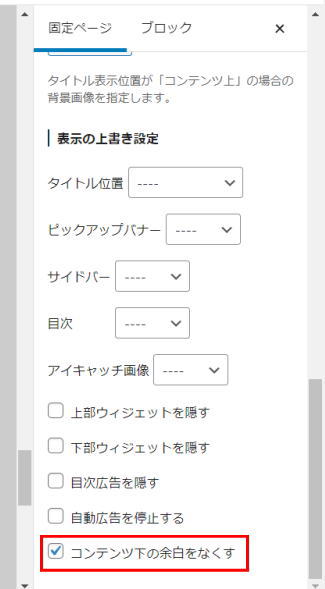
固定ページの下部とフッター部分の余白をなくしたい場合の方法です。


固定ページの右側の「コンテンツ下の余白をなくす」にチェックを入れます。
コンテンツ上の余白スペースをなくしたい
パンくずリストのすぐ下にできる余白スペースをなくしたい(0にしたい)場合の方法です。


以下のCSSをコピペで入れます。
#content{
padding-top:0;
}記事タイトルを消し、上の余白スペースを消す
h1 {
display: none;
}
.l-mainContent__inner>.post_content {
margin-top: 0;
}
.l-content {
padding-top: 0;
}コンテンツヘッダーのスタイル1
.c-pageTitle {
font-size: 1.8em;
line-height: 1.5;
font-weight: 600;
color: #6a2427;
text-align:center;
letter-spacing: 0.2em;
}
.l-topTitleArea {
align-items: center;
margin: 0;
min-height: 10em;
padding: 1.5em 0;
width: 100%;
}
/* 画面幅520px以下 */
@media screen and (max-width:520px) {
.l-topTitleArea {
align-items: center;
margin: 0;
min-height: 7em;
padding: 1.5em 0;
width: 100%;
}
.c-pageTitle {
font-size: 1.5em;
line-height: 1.5;
font-weight: 600;
color: #6a2427;
text-align:center;
letter-spacing: 0.2em;
}
}
画像をPC交互(SP上)に表示
@media screen and (max-width: 520px) {
.order1 {
order: 1;
}
.order2 {
order: 2;
}
}SWELLの設定をもっと詳しく見る⇒https://swell-theme.com/