「当ページのコンテンツにはプロモーションが含まれています」
SWELLには簡単に使えるアイコンが沢山用意されています。
今回は、SWELLで使えるアイコン一覧と、Font Awesomeアイコンの使い方の備忘録です。
SWELLで使えるアイコンの使い方
SWELLでアイコンを使うには、以下の「ショートコード」に使いたい「アイコンのクラス名」を入れます。
[icon class="ここにクラス名"]ショートコードブロックを使わなくても、本文中にショートコードを入れるだけで表示可能です。
例)
電話アイコン⇒ [icon class="icon-phone"]このように表示されます
電話アイコン⇒
SWELLの詳しい使い方はこちら⇒https://swell-theme.com/
SWELLで使えるアイコン一覧
| アイコン | クラス名 | アイコン | クラス名 |
|---|---|---|---|
| icon-amazon | icon-pinterest | ||
| icon-codepen | icon-pocket | ||
| icon-facebook | icon-rss | ||
| icon-feedly | icon-tumblr | ||
| icon-github | icon-twitter | ||
| icon-googleplus | icon-wordpress | ||
| icon-hatebu | icon-youtube | ||
| icon-instagram | icon-swell | ||
| icon-line | icon-medium | ||
| icon-phone | icon-info | ||
| icon-light-bulb | icon-cart | ||
| icon-thumb_down | icon-thumb_up | ||
| icon-person | icon-mail | ||
| icon-download | icon-megaphone | ||
| icon-pen | icon-more_arrow | ||
| icon-batsu | icon-check | ||
| icon-posted | icon-modified | ||
| icon-search | icon-close-thin | ||
| icon-menu-thin | icon-alert | ||
| icon-hatena | icon-index | ||
| icon-arrow_drop_down | icon-arrow_drop_up | ||
| icon-flag | icon-settings | ||
| icon-chevron-small-down | icon-chevron-small-left | ||
| icon-chevron-small-right | icon-chevron-small-up | ||
| icon-book | icon-minus | ||
| icon-plus | icon-lock-closed | ||
| icon-lock-open | icon-share | ||
| icon-home | icon-quill | ||
| icon-books | icon-file-empty | ||
| icon-file-text2 | icon-file-picture | ||
| icon-file-music | icon-file-video | ||
| icon-file-zip | icon-folder | ||
| icon-price-tag | icon-bubble | ||
| icon-bubbles | icon-quotes-left | ||
| icon-quotes-right | icon-link | ||
| icon-attachment | icon-eye | ||
| icon-bookmarks | icon-star-empty | ||
| icon-star-half | icon-star-full | ||
| icon-heart | icon-blocked |
SWELLで「Font Awesome」アイコンを使いたい場合は?
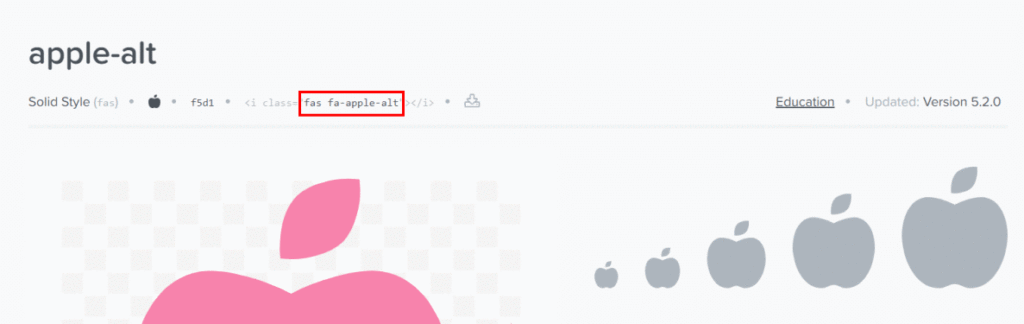
Font Awesomeのアイコンを使いたい場合は、以下の赤枠の部分をショートコードに入れます。

[icon class="fas fa-apple-alt"]するとこんな感じで表示されます→
宜しければご参考にしてみて下さい。