私の使っているWordPressテーマJINでは、アイキャッチ画像をアップすると自動的に16:9の比率になるようになっていて、アップする画像は横幅が760px以上の画像が推奨されています。(正式には横760px:縦428pxが最適のようです。)
しかし、この推奨サイズでカテゴリにアイキャッチ画像を登録しようとしても、「更新」ボタンを押すと消えてしまい、なぜか登録できません。
…ということで、今回は、カテゴリーへアイキャッチ画像を登録する方法と、登録できる画像の大きさについてご紹介します。
カテゴリーにアイキャッチ画像を登録する方法
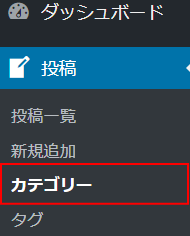
「ダッシュボード」-「投稿」-「カテゴリー」をクリックします。

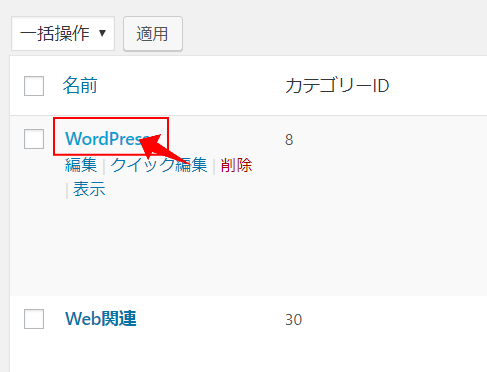
「カテゴリー」一覧のページが開きます。

アイキャッチを表示させたい「カテゴリー名」をクリックします。

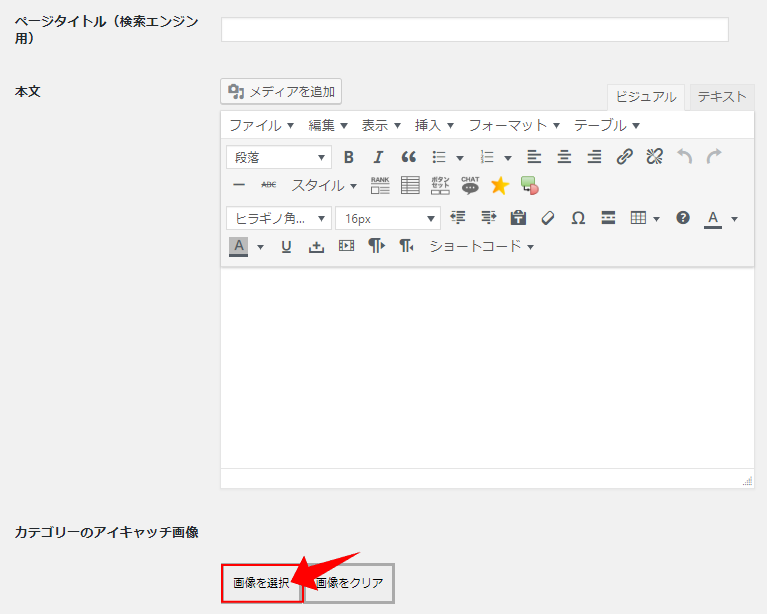
「カテゴリーの編集」が開いたら、「画像の選択」ボタンをクリックし、画像を選びましょう。

画像が入ったら「更新」ボタンをクリックしたら登録完了です。
登録したアイキャッチ画像が消えてしまう時も…!
しかし、画像のサイズによっては、更新ボタンを押すと画像が消えてしまう時があります。
そのような時は、画像サイズを変更してみましょう。
カテゴリーアイキャッチに登録できる画像サイズは?
JINの公式サイトには特に説明がなかったので、カテゴリーに登録できるアイキャッチ画像の大きさを試してみました。
色々サイズを試した中で、一番小さい画像サイズは「幅1000px:高さ800px」でした。
ただ、これだと16:9で自動修正されてしまうと、上の方が切れてしまうため、16:9とするならば、
1423px:800px
これが適正でしょう。(1000px:563pxや1100px:619pxではダメでした。)
「1423px:800px」のサイズで無事登録できました!
その他「1700px × 1000px」でもOKでしたよ。(私は小さいサイズを調べる前に登録してしまったので、このサイズにしています)
JINをお使いの方で、私のようにカテゴリーに登録する画像サイズに困った時は、宜しければご参考にして下さいね。