今回は、JINで固定トップページにした時、新着記事一覧(お知らせ)を載せる方法をご紹介します。
ちなみに、CSSやphpコードを書き換えたりすることはありませんので、初心者の方も安心して下さいね。
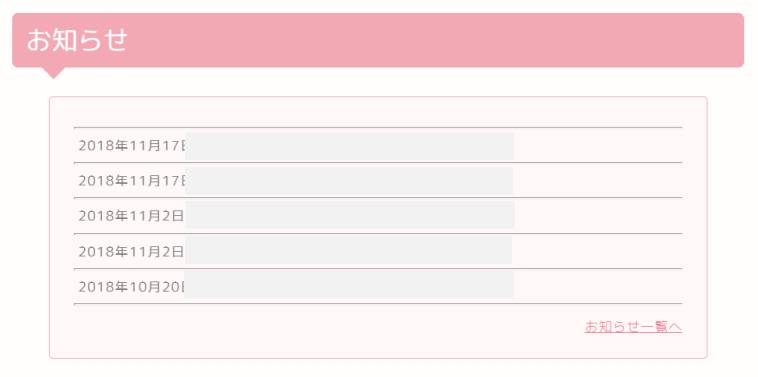
固定トップページに新着記事一覧(お知らせ)の完成例

新着記事一覧の出来上がりはこんな感じになります。(記事内容な伏せています)
リンクの色や枠線の色や線種は、JINでは「テーマ」-「カスタマイズ」-「カスタマイザー」で調整できますよ。
新着記事一覧の作り方の手順
1、「What’s New Generator」をインストール

新着記事一覧を載せるためには、「What’s New Generator」というプラグインをインストールします。
このプラグインは新着記事の一覧を、コードを貼るだけで載せることができるというものです。
「ダッシュボード」-「プラグイン」-「新規追加」から「What’s New Generator」をインストールし、「有効化」させておきましょう。
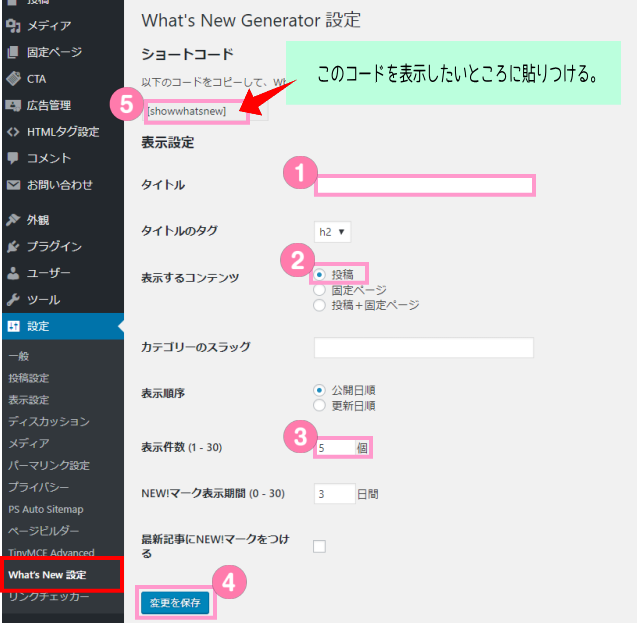
「What’s New Generator」の設定方法を簡単に説明
「設定」-「What’s New Generator設定」を開きます。

- タイトルを枠内に入れたい時はここに入れます。
- 新着一覧に表示するページの種類を選びます。今回は「投稿」を選びます。
- 表示件数を選びます。
- 「変更を保存」をクリックします。
- 「ショートコード」をフロントページ(トップページ)の表示させたいところに張り付けます。
JIN以外のテーマの方は、「What’s New Generator」のプレビュー通りに表示されるので、これだけで大丈夫だと思います。
JINだと新着記事一覧がかなり大きく表示されてしまう

JINでプレビューしてみると、上の画像のように、なぜか余白をたっぷり取って、かなり大きい新着記事一覧が出来上がってしまいます。
これでOKな方はこのまま使って頂いて良いのですが、気になる方は表示形式を変える必要があります。
2、「Page Builder by SiteOrigin」をインストールする

「Page Builder by SiteOrigin」とは、ページの好きなところにウィジェットエリアを簡単に作ることができるプラグインです。
カラム数を分けたり、ドラッグ&ドロップだけで思い通りのレイアウトにすることができるので、初心者にはとても頼りになる存在なのです。
「Page Builder by SiteOrigin」の使い方を簡単に説明
固定ページの「フロントページ(トップページになるページ)」を表示します。
フロントページは何も書かれていない状態にしておいて下さい。既に何か書いてある場合はメモ帳などにコピーしておき、後で貼り付けましょう。(フロントページの「タイトル」は任意のものを入れて下さいね。)
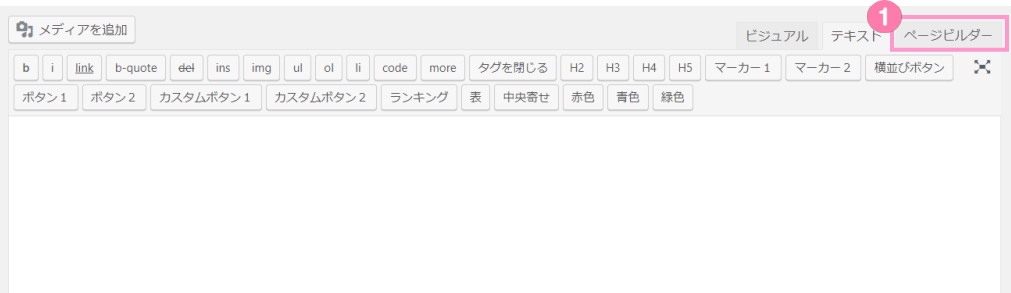
1.「ページビルダー」のタブをクリックします。

画面右上の「ページビルダー」のタブをクリックします。
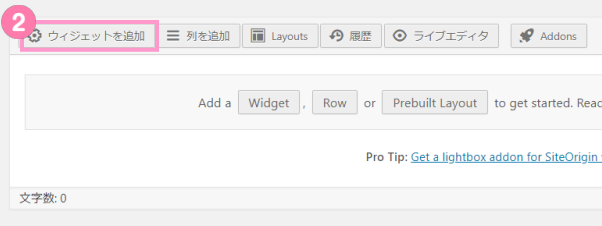
2.「ウィジェットを追加」をクリックします。

ページビルダーの画面に切り替わります。この画面で、カラム数を設定したり、ウィジェットを入れることができます。
「ウィジェットを追加」のボタンをクリックします。
3.「テキスト」をクリックします。

ウィジェットの一覧から「テキスト」を選びます。
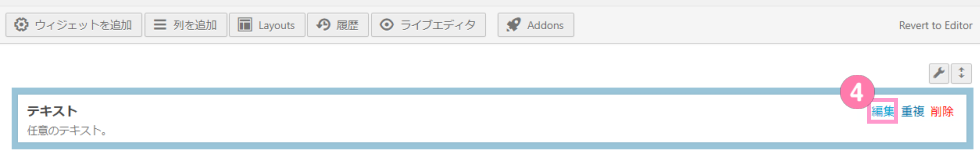
4.「編集」をクリックします。

ページにテキストウィジェットが追加されました。内容をいれるためには「編集」をクリックします。
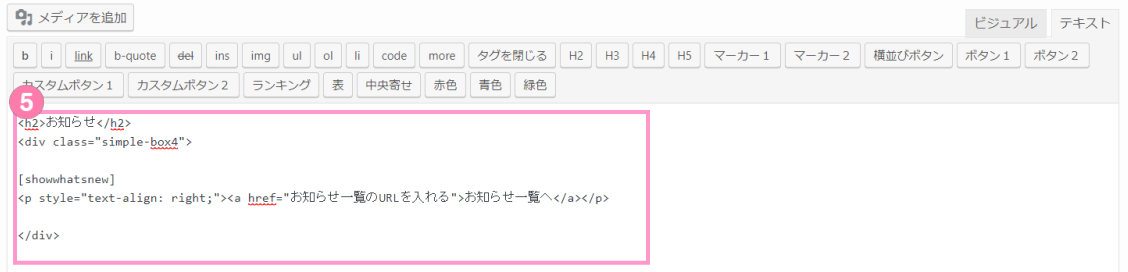
5.JINのボックスコードと「What’s New Generator」のショートコードを入れる。

JINのボックスコードと、先ほど作った「What’s New Generator」のショートコードを入れます。私はBox4の細枠のものを使っています。
|
1 2 3 4 5 6 |
出来上がったら「保存」しておきましょう。
3、フロントページを完成させる
このコードの後に、先ほどコピペした内容を貼り付けるか、新たにウィジェットを追加してフロントページを完成させましょう。
固定トップページに新着記事一覧(お知らせ)を載せる方法のまとめ
固定トップページにかわいい新着記事一覧(お知らせ)を載せる方法はいかがでしたでしょうか?
CSSコードを書き換えたくない場合は、今回のようにプラグインで作ってみるのもおすすめですよ。